In this article, we have created data entry form. So to create Data Entry Form, Open Visual Studio and go to File -> New -> Project, first open the Web category and then select ASP.NET 2 Empty MVC Web Application.
Name the project DataEntryFormDemo and click OK, Visual Studio will set up a default project structure for you.
Name the project DataEntryFormDemo and click OK, Visual Studio will set up a default project structure for you.
Add Controllers
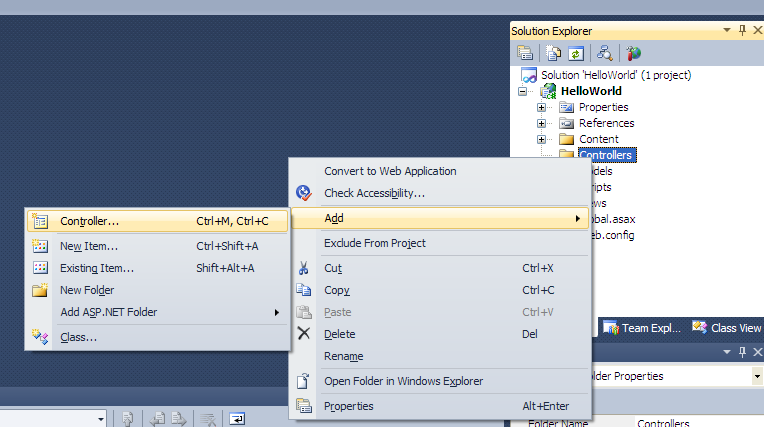
To add controllers, right-click the Controllers folder in Visual Studio’s Solution Explorer and choose Add -> Controller. When the Add Controller prompt appears, enter the name HomeController and then click Add.public class HomeController : Controller
{
public ViewResult Index()
{
return View();
}
Creating a View
To add a view for the Index action - and to make that error go away - right-click the action method (either on the Index() method name or somewhere inside the method body) and then choose Add View. This will lead to the pop-up window shown below:Uncheck “Select master page” (since we’re not using master pages in this example) and then click Add.
As Visual Studio’s HTML markup editor appears, you’ll see something familiar: an HTML page pre-populated with the usual collection of elements - <html>, <body>, and so on.
In this sample project, we have used ASP.NET MVC’s built-in helper methods to construct an HTML form:
<%@ Page Language="C#" Inherits="System.Web.Mvc.ViewPage<dynamic>" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Index</title>
</head>
<body>
<div>
<% using (Html.BeginForm())
{ %>
<p>
Name:
<%: Html.TextBox("Name") %></p>
<p>
Email:
<%: Html.TextBox("Email") %></p>
<p>
Phone:
<%: Html.TextBox("Phone") %></p>
<p>
Sex:
<%: Html.DropDownList("Sex", new[] {
new SelectListItem { Text = "Male",
Value = bool.TrueString },
new SelectListItem { Text = "Female",
Value = bool.FalseString }
}, "Choose an option") %>
</p>
<input type="submit" value="Submit" />
<% } %>
</div>
</body>
</html>
Demo:





0 comments:
Post a Comment