In this article, we have to study how to add date picker using jQuery UI in ASP.NET Website.
To add jQuery Date Picker in Asp.Net Website, first add below script into your <head> section.
Now, add below code to your default.aspx page.
Now add date picker to your TextBox control add below script to your default.aspx page and just replace TextBox1 id with your textbox id.
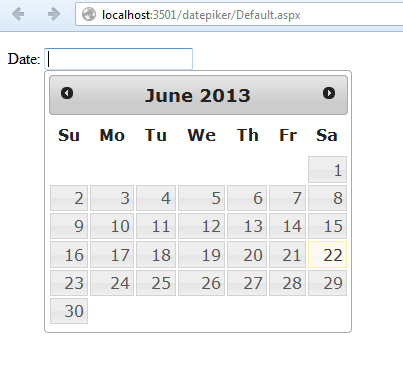
Demo
Download Source code
To add jQuery Date Picker in Asp.Net Website, first add below script into your <head> section.
<script src="http://code.jquery.com/jquery-1.9.1.js"></script>
<script src="http://code.jquery.com/ui/1.10.3/jquery-ui.js"></script>
<link rel="stylesheet" href="http://code.jquery.com/ui/1.10.3/themes/smoothness/jquery-ui.css" />
Now, add below code to your default.aspx page.
<form id="form1" runat="server">
<div>
<p>Date: <asp:TextBox ID="TextBox1" runat="server"></asp:TextBox></p>
</div>
</form>
Now add date picker to your TextBox control add below script to your default.aspx page and just replace TextBox1 id with your textbox id.
<script type="text/javascript">
$(function() {
$( "#TextBox1").datepicker();
});
</script>
Demo
Download Source code

0 comments:
Post a Comment